열 합치기
열 합치기는 colspan 속성을 이용하여 구현할 수 있습니다.
<table>
<tr>
<td>1</td>
<td>2</td>
<td colspan='2'>3, 4</td>
<td>5</td>
</tr>
</table>
위 코드는 5개의 셀을 가지는 1행 표를 만드는 코드입니다. 3, 4 라고 적힌 셀은 colspan='2' 속성을 가지고 있어, 2개의 열을 합쳐 1개의 셀로 나타납니다.
| 1 | 2 | 3, 4 | 5 |
행 합치기
행 합치기는 rowspan 속성을 이용하여 구현할 수 있습니다.
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td colspan='2'>6, 7</td>
<td rowspan='2'>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
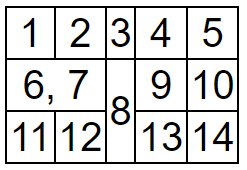
</table>위 코드는 2개의 행과 5개의 열을 가지는 표를 만드는 코드입니다.
6, 7 이라고 적힌 셀은 colspan='2' 속성을 가지고 있어, 2개의 열을 합쳐 1개의 셀로 나타내며,
8 이라고 적힌 셀은 rowspan='2' 속성을 가지고 있어, 2개의 행을 합쳐 1개의 셀로 나타납니다.

구현하면 위와 같은 표가 완성됩니다.
개발원에서 해본 수업 예제1

문제:
위와 같은 표를 만들어라.
표는 5*5,
테이블 태그는 다음과 같다.
<table border="1px solid black;" width="300pt" height="300pt">
정답 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>연습5</title>
</head>
<body>
<table border="1px solid black;" width="300pt" height="300pt">
<tr>
<td rowspan="3"> </td>
<td colspan="4"> </td>
</tr>
<tr>
<td> </td>
<td rowspan="2"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td colspan="2" rowspan="3"> </td>
</tr>
<tr>
<td rowspan="2" colspan="2"> </td>
<td> </td>
</tr>
<tr>
<td></td>
</tr>
</table>
</body>
</html>한 행씩 읽어나가는 연습을 해야겠다.
너무 헷갈린다 ㅎㅠ
개발원에서 해본 수업 예제2

문제:
다음과 같은 표를 만들어라.
테이블 테두리는 "1px solid black" 작성, 가운데 정렬
테이블 caption은 폰트 사이즈 15, thead는 폰트는 굵게, 크기는 15로
tfoot 폰트는 굵게, 색상은 blue
정답 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>연습6</title>
</head>
<body>
<h2>테이블 합치기</h2>
<table border = "1px solid black" style="text-align: center;">
<caption style="font-size: 15pt;">컴퓨터 구성</caption>
<thead style="font-weight: bold; font-size: 15pt;">
<tr>
<td>구분</td>
<td>이름</td>
<td>역할</td>
<td>수량</td>
<td>비고</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="5">본체</td>
<td>메인보드</td>
<td>모든 하드웨어를 연결해주고 전원을 공급, 분배한다.</td>
<td>2개</td>
<td rowspan="8"></td>
</tr>
<tr>
<td>CPU</td>
<td>컴퓨터의 두뇌역할</td>
<td>2개</td>
</tr>
<tr>
<td>RAM</td>
<td>주기억장치로 연산에 필요한 정보를 저장한다.</td>
<td>4개</td>
</tr>
<tr>
<td>SSD</td>
<td>보조기억장치로 정보를 장기 보관하기 위해 사용한다.</td>
<td>3개</td>
</tr>
<tr>
<td>GPU</td>
<td>그래픽 연산에 사용됨</td>
<td>2개</td>
</tr>
<tr>
<td>출력장치</td>
<td>모니터</td>
<td>컴퓨터의 진행상황을 보여줌</td>
<td>2개</td>
</tr>
<tr>
<td rowspan="2">입력장치</td>
<td>키보드</td>
<td rowspan="2">사용자가 컴퓨터에 신호를 입력할 때 사용</td>
<td rowspan="2">3Set</td>
</tr>
<tr>
<td>마우스</td>
</tr>
</tbody>
<tfoot style="font-weight: bold; color: blue;">
<tr>
<td>컴퓨터 세트<br> 가능 개수</td>
<td colspan ="4">2개</td>
</tr>
</tfoot>
</table>
</body>
</html>rowspan과 colspan을 헷갈리지 말자!!!
자료를 먼저 채워넣고 하나씩 지워가는 것도 방법이다.
'개발공부 > HTMl+CSS+JAS' 카테고리의 다른 글
| [HTML] 하이퍼링크 삽입하기_a, href, target (0) | 2023.03.21 |
|---|---|
| [HTML] 삽입 태그_img, embed, object, audio, video (0) | 2023.03.21 |
| [HTML] 표 만들기_thead, tbody, tfoot 태그 (0) | 2023.03.21 |
| [HTML] 표 만들기_table, tr, td 태그 (0) | 2023.03.21 |
| [HTML] (3.16) 간단한 html 연습 모음 (1) | 2023.03.16 |
