콘솔창에 보이는 것과 다르게 파이큐티..로 만드는 과정은 시간이 너무 오래걸린다.
호현이의 창 바뀜을 보고 class를 여러개 만들면 -> 창을 바꿀수 있다는 것을 참고하여
인터넷 검색 후 만들었다.
사실 이 코드는 내 코드라고 말할 수 없을 정도.
스택오버플로우 사람들 지분율 80% 공식문서가 10% 기여한 누덕누덕 코드이다.
그래도 돌아가니까 만족하기로 했다.
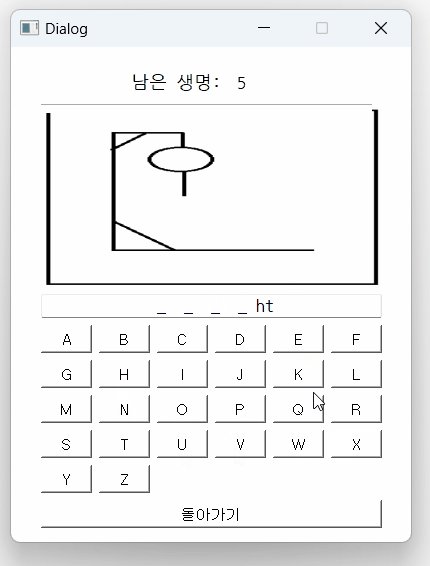
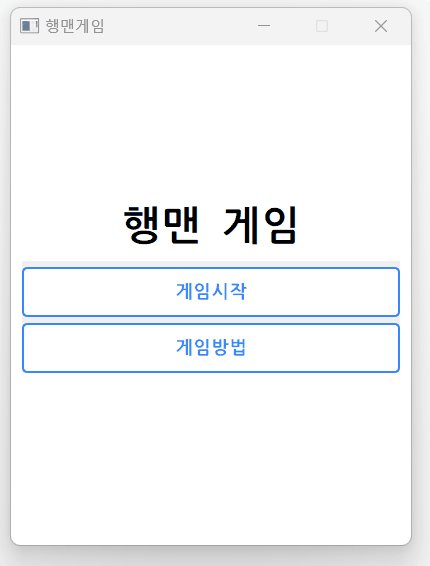
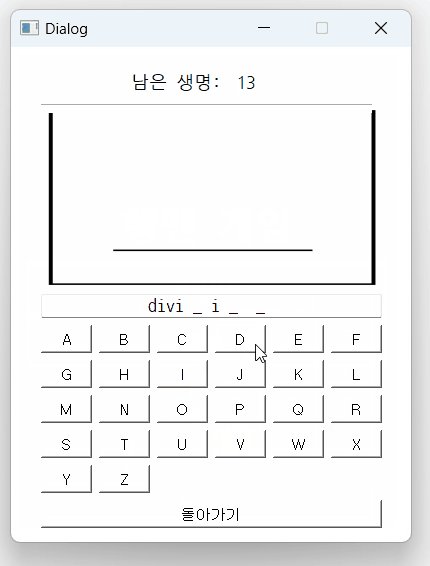
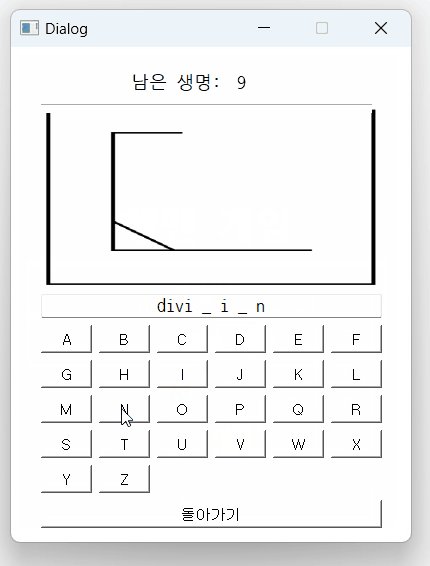
구현화면
각각 실패 화면 / 성공 화면 입니다.


코드
import os
import random
import sys
from PyQt5.QtWidgets import *
from PyQt5 import uic
from PyQt5.QtGui import *
from data import word_list
def resource_path(relative_path): # ui 파일 가져오는 함수. 이 함수는 위키독스에서 가져온 것
base_path = getattr(sys, "_MEIPASS", os.path.dirname(os.path.abspath(__file__)))
return os.path.join(base_path, relative_path)
form_1 = resource_path('시작화면.ui') #
form_class_1 = uic.loadUiType(form_1)[0]
form_2 = resource_path('게임방법.ui')
form_class_2 = uic.loadUiType(form_2)[0]
form_3 = resource_path('게임화면.ui')
form_class_3 = uic.loadUiType(form_3)[0]
class MainWindow(QMainWindow, form_class_1):
"""시작화면 구성"""
def __init__(self):
super().__init__()
self.setupUi(self)
self.setStyleSheet("background-color: white;") #뒷배경 흰색으로 구성
self.setWindowTitle("행맨게임") #창 이름 흰색으로 구성
def game_detail(self):
"""게임 방법으로 가는 함수"""
self.hide() #현재 화면 숨겨주고
page2 = Page2(self) #페이지 2로 불러오고
page2.show() #페이지 2를 보여준다(show())
def game_start(self):
"""게임 시작으로 가는 함수"""
self.hide() # 현재 화면 숨겨주고
page1 = Page1(self) #페이지 1 불러오고
page1.show() #페이지 1을 보여준다.
class Page1(QMainWindow, form_class_3): # 게임화면
def __init__(self, parent):
super().__init__(parent)
self.setupUi(self)
self.life = 14 #생명
self.label_3.setNum(self.life)
#라벨_3에 생명을 보여준다. 문자는 setText 숫자는 setNum을 사용한다.
#각 버튼을 클릭할 때마다 함수에 연결시켜 준다.
self.btn_a.clicked.connect(self.user_guess_to_editline)
self.btn_b.clicked.connect(self.user_guess_to_editline)
self.btn_c.clicked.connect(self.user_guess_to_editline)
self.btn_d.clicked.connect(self.user_guess_to_editline)
self.btn_e.clicked.connect(self.user_guess_to_editline)
self.btn_f.clicked.connect(self.user_guess_to_editline)
self.btn_g.clicked.connect(self.user_guess_to_editline)
self.btn_h.clicked.connect(self.user_guess_to_editline)
self.btn_i.clicked.connect(self.user_guess_to_editline)
self.btn_j.clicked.connect(self.user_guess_to_editline)
self.btn_k.clicked.connect(self.user_guess_to_editline)
self.btn_l.clicked.connect(self.user_guess_to_editline)
self.btn_m.clicked.connect(self.user_guess_to_editline)
self.btn_n.clicked.connect(self.user_guess_to_editline)
self.btn_o.clicked.connect(self.user_guess_to_editline)
self.btn_p.clicked.connect(self.user_guess_to_editline)
self.btn_q.clicked.connect(self.user_guess_to_editline)
self.btn_r.clicked.connect(self.user_guess_to_editline)
self.btn_s.clicked.connect(self.user_guess_to_editline)
self.btn_t.clicked.connect(self.user_guess_to_editline)
self.btn_u.clicked.connect(self.user_guess_to_editline)
self.btn_v.clicked.connect(self.user_guess_to_editline)
self.btn_w.clicked.connect(self.user_guess_to_editline)
self.btn_x.clicked.connect(self.user_guess_to_editline)
self.btn_y.clicked.connect(self.user_guess_to_editline)
self.btn_z.clicked.connect(self.user_guess_to_editline)
self.blank_answer = [] # _ 이 담길 빈 리스트
self.chosen_word = random.choice(word_list) # 단어리스트에서 단어를 하나 선택함
# print(self.chosen_word) # 정답 확인용
for j in range(0, len(self.chosen_word)): # 단어의 길이만큼 빈 리스트에 _을 넣어준다.
self.blank_answer.append(" _ ")
blank_answer_2 = ''.join(self.blank_answer)
# 화면에는 []를 넣어서 출력되지 않게 join연산자를 작성해서 새로운 변수 blank_answer_2를 만들어 준다.
self.lineEdit.setText(blank_answer_2) # 그리고 정답이 담길 칸에 blank_answer_2를 넣어준다.
self.answer_list = [] ##정답이 담길 칸
for i in self.chosen_word: #정답 단어를 하나씩 쪼개어 빈 리스트에 넣어준다.
self.answer_list.append(i)
# print(self.answer_list) #정담 확인용
def user_guess_to_editline(self):
"""버튼을 눌렀을 때 맞는지 확인하는 부분"""
sender = self.sender() #sender()를 사용하여 버튼의 객체를 가져와준다.
btn_name = sender.text() #text()를 사용해 버튼의 이름을 가져와준다.
# print(btn_name.lower()) #잘가져와지는지 확인용
if btn_name.lower() in self.answer_list: #만약 누른 버튼의 알파벳의이 정답 리스트에 있다면
num = 0
for m in self.chosen_word:
if btn_name.lower() == m:
self.blank_answer[num] = m
num += 1
print(self.blank_answer) #확인용
self.lineEdit.setText(''.join(self.blank_answer))
if self.answer_list == self.blank_answer:
reply = QMessageBox()
reply.setText(f"승리햇습니다!")
reply.exec_()
else: #누른 버튼의 알파벳이 정답 리스트에 없다면
self.life -= 1 #생명을 하나 잃음
self.image_show() #이미지를 보여주는 함수에 연결
# print('생명을 잃음') 제작자 확인용
self.label_3.setNum(self.life) #라벨에 생명이 줄어든 것을 업데이트 해줘야 함. setNum()이용
if self.life == 0: #만약 생명이 0이라면
reply = QMessageBox() #패배했다는 메세지박스 출력
reply.setText(f"패배했습니다. 정답은 {self.chosen_word}이었습니다.") #정답인 단어도 알려주기
reply.exec_() #메세지 박스를 닫아준다.
print(self.answer_list, self.blank_answer) #확인용
def image_show(self):
"""이미지를 보여주는 함수"""
self.img_1 = QPixmap('hang_man_1.png') #각각의 이미지를 불러와줌
self.img_2 = QPixmap('hang_man_2.png')
self.img_3 = QPixmap('hang_man_3.png')
self.img_4 = QPixmap('hang_man_4.png')
self.img_5 = QPixmap('hang_man_5.png')
self.img_6 = QPixmap('hang_man_6.png')
self.img_7 = QPixmap('hang_man_7.png')
self.img_8 = QPixmap('hang_man_8.png')
self.img_9 = QPixmap('hang_man_9.png')
self.img_10 = QPixmap('hang_man_10.png')
self.img_11 = QPixmap('hang_man_11.png')
self.img_12 = QPixmap('hang_man_12.png')
self.img_13 = QPixmap('hang_man_13.png')
self.img_14 = QPixmap('hang_man_14.png')
if self.life == 13: #생명의 크기에 따라 보여줘야 할 이미지를 변경해줌
self.label.setPixmap(self.img_1)
if self.life == 12:
self.label.setPixmap(self.img_2)
if self.life == 11:
self.label.setPixmap(self.img_3)
if self.life == 10:
self.label.setPixmap(self.img_4)
if self.life == 9:
self.label.setPixmap(self.img_5)
if self.life == 8:
self.label.setPixmap(self.img_6)
if self.life == 7:
self.label.setPixmap(self.img_7)
if self.life == 6:
self.label.setPixmap(self.img_8)
if self.life == 5:
self.label.setPixmap(self.img_9)
if self.life == 4:
self.label.setPixmap(self.img_10)
if self.life == 3:
self.label.setPixmap(self.img_11)
if self.life == 2:
self.label.setPixmap(self.img_12)
if self.life == 1:
self.label.setPixmap(self.img_13)
if self.life == 0:
self.label.setPixmap(self.img_14)
self.label.show()
def go_to_main(self):
self.parent().show()
self.hide()
class Page2(QMainWindow, form_class_2): # 게임방법화면
def __init__(self, parent):
super().__init__(parent)
self.setupUi(self)
print("게임방법.")
# btn_1 = QPushButton()
# btn_1.clicked.connect(self.go_to_main)
def go_to_main(self):
self.parent().show()
self.hide()
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())
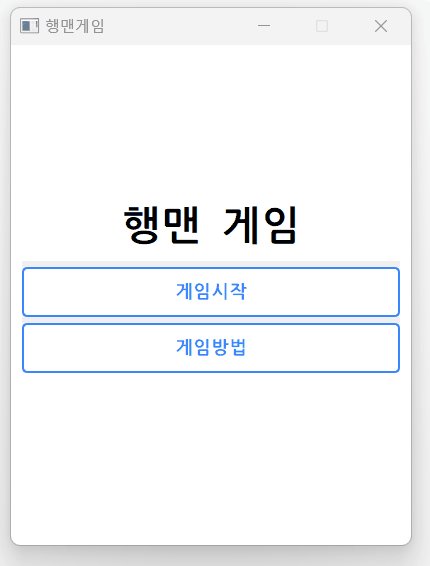
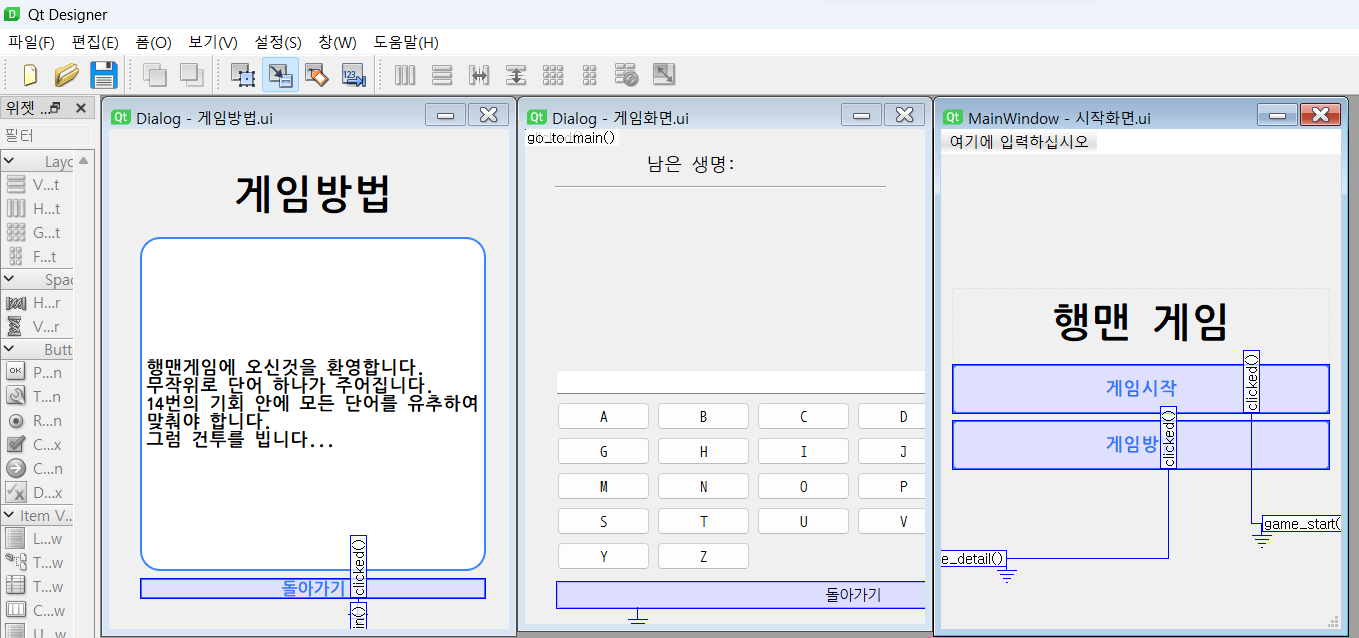
파이큐티 디자이너로 만든 화면
이 세 파일이 같은 폴더 안에 있어야 열린다.

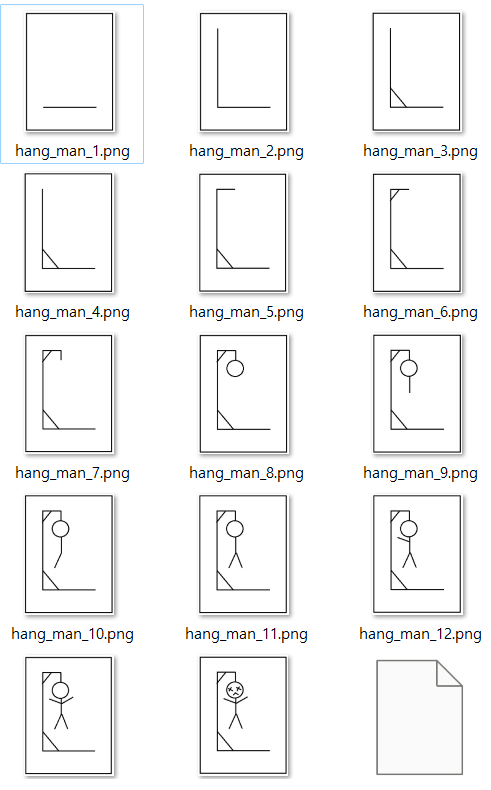
직접 그린 그림
이 파일들도 같은 폴더 안에 있어야 실행된다.
단어 들어있는 data.py 파일
코드설명
def resource_path(relative_path): # ui 파일 가져오는 함수. 이 함수는 위키독스에서 가져온 것
base_path = getattr(sys, "_MEIPASS", os.path.dirname(os.path.abspath(__file__)))
return os.path.join(base_path, relative_path)
form_1 = resource_path('시작화면.ui') #
form_class_1 = uic.loadUiType(form_1)[0]
form_2 = resource_path('게임방법.ui')
form_class_2 = uic.loadUiType(form_2)[0]
form_3 = resource_path('게임화면.ui')
form_class_3 = uic.loadUiType(form_3)[0]큐티 디자이넌에서 만든 파일(ui파일)을 실행할 폴더 내에 같이 넣은 후에
def resource_path(relative_path): 함수와 ui를 가져와 줍니다.
이 부분에 대한 자세한 내용은 밑에 링크에서 확인할 수 있습니다.
위키독스 파이썬 완전정복 시리즈: https://wikidocs.net/160723
00-01. 기본 설정 - Ui파일을 class로 변환하여 사용.
##들어가기에 앞서 `pyqt5`를 통한 GUI구현에는 크게 3가지 방법이 있습니다. **첫 번째** : GUI 객체들의 속성을 코드로 입력하여 사용 **두 번쨰** : `qt…
wikidocs.net
메인화면
class MainWindow(QMainWindow, form_class_1):
"""시작화면 구성"""
def __init__(self):
super().__init__()
self.setupUi(self)
self.setStyleSheet("background-color: white;") #뒷배경 흰색으로 구성
self.setWindowTitle("행맨게임") #창 이름 흰색으로 구성
def game_detail(self):
"""게임 방법으로 가는 함수"""
self.hide() #현재 화면 숨겨주고
page2 = Page2(self) #페이지 2로 불러오고
page2.show() #페이지 2를 보여준다(show())
def game_start(self):
"""게임 시작으로 가는 함수"""
self.hide() # 현재 화면 숨겨주고
page1 = Page1(self) #페이지 1 불러오고
page1.show() #페이지 1을 보여준다.메인화면을 보여주는 부분입니다.

큐티 디자이너에서 '클릭하면 특정 함수로 가라' 라는 명령을 지정해 놓았기 때문에 명령을 만든 함수명을 그대로 가져와
메인 화면에서 그 함수명만 작성해 주면 됩니다.
저렇게 함수를 지정해서 메인 코드 내에서 수정하고 싶다면
https://giveme-happyending.tistory.com/138
[PyQt] qt designer에서 함수 지정하는 방법
파이큐티에서 클릭할 때 함수를 적용하는 방법 간단하게 버튼을 누르면 꺼지는 부분을 적용해 보겠습니다. 파이큐티 상단에 저 버튼을 누르고 드래그합니다. 이렇게 드래그하면 자동으로 창이
giveme-happyending.tistory.com
위 링크를 참고해주세요. 하지만 코드 내에서 직접 수정해도 상관없을 것 같습니다.
self.hide()는 현재 화면인 창을 숨겨주는 함수입니다.
현재 화면을 숨기고 새로운 창을 띄우고 싶으므로, 불러오고 싶은 창을 새 변수로 받아주고
그 변수를 show() 로 띄워줍니다.
여기서 Page1과 Page2 는 각각의 창을 만들어줄 클래스입니다.
참고 사이트: https://stackoverflow.com/questions/22538247/pyqt-how-to-hide-qmainwindow
PyQt: How to hide QMainWindow
Clicking Dialog_01's button hides its window and opens Dialog_02. Clicking Dialog_02's button should close its windows and unhide Dialog_01. How to achieve it? import sys, os from PyQt4 import QtC...
stackoverflow.com
class Page1(QMainWindow, form_class_3): # 게임화면
def __init__(self, parent):
super().__init__(parent)
self.setupUi(self)
self.life = 14 #생명
self.label_3.setNum(self.life)
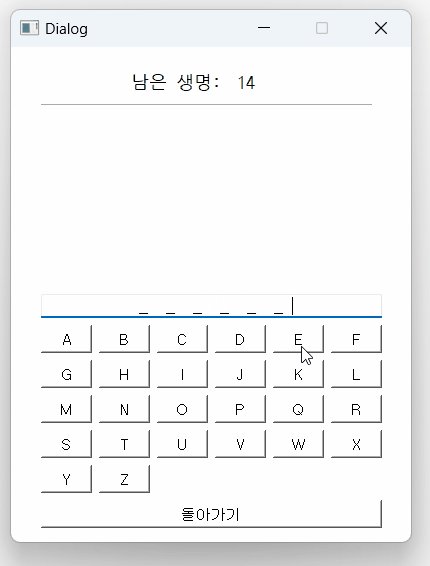
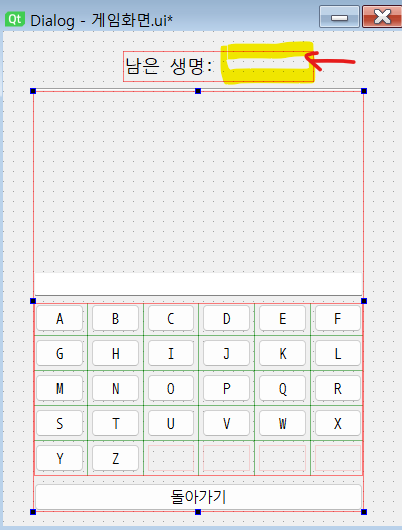
#라벨_3에 생명을 보여준다. 문자는 setText 숫자는 setNum을 사용한다.게임화면 페이지
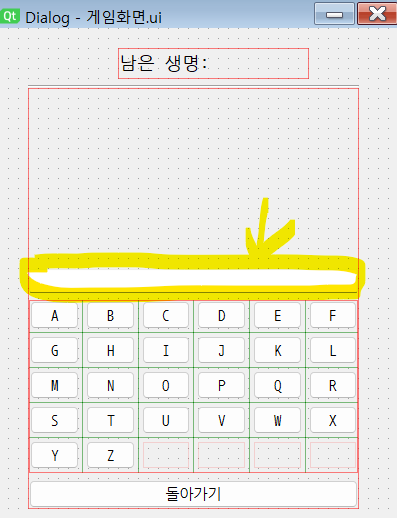
행맨에 필요한 생명을 변수명 life로 설정하고,
남은 기회 옆에 만든 라벨에 그 숫자를 넣어줍니다. 밑에 노랗게 하이라이트 한 부분이 label_3입니다.

여기서 setNum은 숫자를 넣어줍니다. (setText는 문자를 넣어줍니다)
참고사이트:
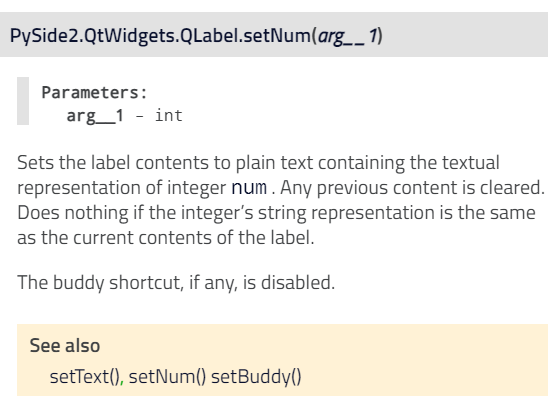
qt documentation: https://doc.qt.io/qtforpython-5/PySide2/QtWidgets/QLabel.html#PySide2.QtWidgets.PySide2.QtWidgets.QLabel.setNum

스택오버플로우 Overload of QtGui.QLabel.setNum in PyQt4
https://stackoverflow.com/questions/17199179/overload-of-qtgui-qlabel-setnum-in-pyqt4
Overload of QtGui.QLabel.setNum in PyQt4
In PyQt4, the slot QtGui.QLabel.setNum is overloaded. We have setNum( int ) and setNum( float ), linking to their c++ counterparts setNum( int) and setNum( double). I would like to connect a s...
stackoverflow.com
#각 버튼을 클릭할 때마다 함수에 연결시켜 준다.
self.btn_a.clicked.connect(self.user_guess_to_editline)
self.btn_b.clicked.connect(self.user_guess_to_editline)
self.btn_c.clicked.connect(self.user_guess_to_editline)
self.btn_d.clicked.connect(self.user_guess_to_editline)
self.btn_e.clicked.connect(self.user_guess_to_editline)
self.btn_f.clicked.connect(self.user_guess_to_editline)
self.btn_g.clicked.connect(self.user_guess_to_editline)
self.btn_h.clicked.connect(self.user_guess_to_editline)
self.btn_i.clicked.connect(self.user_guess_to_editline)
self.btn_j.clicked.connect(self.user_guess_to_editline)
self.btn_k.clicked.connect(self.user_guess_to_editline)
self.btn_l.clicked.connect(self.user_guess_to_editline)
self.btn_m.clicked.connect(self.user_guess_to_editline)
self.btn_n.clicked.connect(self.user_guess_to_editline)
self.btn_o.clicked.connect(self.user_guess_to_editline)
self.btn_p.clicked.connect(self.user_guess_to_editline)
self.btn_q.clicked.connect(self.user_guess_to_editline)
self.btn_r.clicked.connect(self.user_guess_to_editline)
self.btn_s.clicked.connect(self.user_guess_to_editline)
self.btn_t.clicked.connect(self.user_guess_to_editline)
self.btn_u.clicked.connect(self.user_guess_to_editline)
self.btn_v.clicked.connect(self.user_guess_to_editline)
self.btn_w.clicked.connect(self.user_guess_to_editline)
self.btn_x.clicked.connect(self.user_guess_to_editline)
self.btn_y.clicked.connect(self.user_guess_to_editline)
self.btn_z.clicked.connect(self.user_guess_to_editline)그리고 각 알파벳을 클릭하면 user_guess_to_editline()함수로 연결되게 a부터 z까지 작성해준다.
이때 큐티디자이너에서 버튼 오브젝트(변수명)을 설정해 놓았지만 자동완성으로 변수명이 뜨지 않는다.
교수님이 헷갈리기 때문에 디자인 내용이 숙달되면 큐티 디자이너를 사용하지 않고 코드 내에서 쓰는 것도
좋다고 말씀해 주셨다.
self.blank_answer = [] # _ 이 담길 빈 리스트
self.chosen_word = random.choice(word_list) # 단어리스트에서 단어를 하나 선택함
# print(self.chosen_word) # 정답 확인용
for j in range(0, len(self.chosen_word)): # 단어의 길이만큼 빈 리스트에 _을 넣어준다.
self.blank_answer.append(" _ ")
blank_answer_2 = ''.join(self.blank_answer)
# 화면에는 []를 넣어서 출력되지 않게 join연산자를 작성해서 새로운 변수 blank_answer_2를 만들어 준다.
self.lineEdit.setText(blank_answer_2) # 그리고 정답이 담길 칸에 blank_answer_2를 넣어준다.단어를 랜덤으로 뽑아서 단어길이만큼 ' _ '을 출력해주고, 라벨에 단어의 길이만큼 _ 을 넣어주는 부분이다.
이 부분은 전에 파이썬 코드를 만들때 사용한 코드를 거의 그대로 가져왔다.
- ' _ '이 담길 빈 리스트를 하나 만들어준다. 변수명은 blank_answer
- 그리고 random.choice를 사용해서 data.py에 있는 word_list에서 단어를 하나 랜덤으로 뽑는다.
- for문을 사용해서 뽑은 단어의 길이만큼 blank_answer에 _를 넣는다.
- blank_answer은 ['_', '_', '_'] 이런식으로 저장되어 있으므로, 라벨에는 _ _ _ 이렇게 출력되게 하기 위해서 join()을 사용하여 새로운 변수 blank_answer_2에 담는다.
- 예) hello라는 단어가 뽑혔다면, blank_answer에는 ['_', '_', '_', '_', '_'] 이런 형태로 담겨 있다. join 연산자를사용하면 _ _ _ _ _ 로 변경되어 blank_answer_2에 저장된다
self.answer_list = [] ##정답이 담길 칸
for i in self.chosen_word: #정답 단어를 하나씩 쪼개어 빈 리스트에 넣어준다.
self.answer_list.append(i)
# print(self.answer_list) #정담 확인용뽑은 단어를 하나씩 분리해주는 부분이다.
for문을 사용하여 하나씩 분리한다.
만약 hello라는단어가 뽑혔다면, ['h', 'e', 'l', 'l', 'o'] 로 answer_list로 저장된다.
def user_guess_to_editline(self):
"""버튼을 눌렀을 때 맞는지 확인하는 부분"""
sender = self.sender() #sender()를 사용하여 버튼의 객체를 가져와준다.
btn_name = sender.text() #text()를 사용해 버튼의 이름을 가져와준다.
# print(btn_name.lower()) #잘가져와지는지 확인용
if btn_name.lower() in self.answer_list: #만약 누른 버튼의 알파벳의이 정답 리스트에 있다면
self.guess += btn_name
# self.lineEdit.setText(f"{self.guess}")
num = 0
for m in self.chosen_word:
if btn_name.lower() == m:
self.blank_answer[num] = m
num += 1
# print(self.blank_answer) 확인용
self.lineEdit.setText(''.join(self.blank_answer))
if self.answer_list == self.blank_answer:
reply = QMessageBox()
reply.setText(f"승리햇습니다!")
reply.exec_()
else: #누른 버튼의 알파벳이 정답 리스트에 없다면
self.life -= 1 #생명을 하나 잃음
self.image_show() #이미지를 보여주는 함수에 연결
# print('생명을 잃음') 제작자 확인용
self.label_3.setNum(self.life) #라벨에 생명이 줄어든 것을 업데이트 해줘야 함. setNum()이용
if self.life == 0: #만약 생명이 0이라면
reply = QMessageBox() #패배했다는 메세지박스 출력
reply.setText(f"패배했습니다. 정답은 {self.chosen_word}이었습니다.") #정답인 단어도 알려주기
reply.exec_()버튼을 눌렀을 때 맞았는지 확인하는 함수 user_guess_to_editline()
- sender()을 사용하면 버튼의 객체를 가져올 수 있고, text()를 사용하면 그 버튼의 이름을 가져온다.
- 각 버튼에 대문자로 작성해 놓았으므로, lower()를 사용한다.
- 만약 누른 버튼의 알파벳이 정답 리스트에 있다면, for문을 통해 정답 단어 내 위치를 반환한다.
- 그리고 _ _ _ _ 로 이루어진 blank_answer list의 단어를 사용자가 선택한 단어로 바꿔준다.
- 다시 join연산자를 사용해서 lineEdit에 setText로 넣어준다. 하단에 노랗게 칠한 부분이 lineEdit이다.

- 그리고 정답 리스트 answer_list와 사용자가 정답을 누를때마다 빈칸이 바뀌는 blank_answer가 같아지는 순간
- 메세지 박스를 출력한다. 메세지 박스의 이름은 setText를 사용해 '승리했습니다'라고 출력되도록 한다
메세지 박스에서 exec_()이 필요한 이유:
reply.exec_()는 메세지 박스가 닫히기 전까지 다른 작업을 수행하지 않도록 하는 역할을 합니다.
이를 통해 사용자에게 메세지를 제대로 전달하고, 사용자가 메세지를 확인하기 전에 다른 작업을 수행하지 않도록 보장할 수 있습니다.
만약 누른 버튼의 알파젯이 정답 리스트에 없다면
- life를 하나 잃는다. life -= 1
- 그리고 이미지를 보여주는 함수image_show()에 연결한다.
- 라벨에 setNum으로 생명이 줄어든 것을 업데이트해준다.
- 만약 생명이 0이라면 패배했다는 메세지박스를 출력해주고, 메세지박스에는 정답을 넣어준다.
def image_show(self):
"""이미지를 보여주는 함수"""
self.img_1 = QPixmap('hang_man_1.png') #각각의 이미지를 불러와줌
self.img_2 = QPixmap('hang_man_2.png')
self.img_3 = QPixmap('hang_man_3.png')
self.img_4 = QPixmap('hang_man_4.png')
self.img_5 = QPixmap('hang_man_5.png')
self.img_6 = QPixmap('hang_man_6.png')
self.img_7 = QPixmap('hang_man_7.png')
self.img_8 = QPixmap('hang_man_8.png')
self.img_9 = QPixmap('hang_man_9.png')
self.img_10 = QPixmap('hang_man_10.png')
self.img_11 = QPixmap('hang_man_11.png')
self.img_12 = QPixmap('hang_man_12.png')
self.img_13 = QPixmap('hang_man_13.png')
self.img_14 = QPixmap('hang_man_14.png')
if self.life == 13: #생명의 크기에 따라 보여줘야 할 이미지를 변경해줌
self.label.setPixmap(self.img_1)
if self.life == 12:
self.label.setPixmap(self.img_2)
if self.life == 11:
self.label.setPixmap(self.img_3)
if self.life == 10:
self.label.setPixmap(self.img_4)
if self.life == 9:
self.label.setPixmap(self.img_5)
if self.life == 8:
self.label.setPixmap(self.img_6)
if self.life == 7:
self.label.setPixmap(self.img_7)
if self.life == 6:
self.label.setPixmap(self.img_8)
if self.life == 5:
self.label.setPixmap(self.img_9)
if self.life == 4:
self.label.setPixmap(self.img_10)
if self.life == 3:
self.label.setPixmap(self.img_11)
if self.life == 2:
self.label.setPixmap(self.img_12)
if self.life == 1:
self.label.setPixmap(self.img_13)
if self.life == 0:
self.label.setPixmap(self.img_14)
self.label.show()
def go_to_main(self):
self.parent().show()
self.hide()
image_show() 함수와 돌아가기 got_to_main() 함수
Qpixmap으로 각각의 이미지를 불러와준다.
그리고 생명의 정도에 따라 label에 보여줘야할 이미지를 변경해 준다.
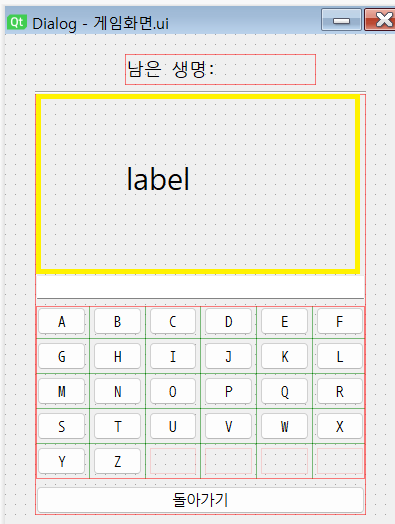
참고로 라벨은

이 부분이다.
go_to_main() 함수는 메인 함수로 돌아가는 역할이다.
`go_to_main` 메소드는 현재 클래스의 부모 위젯인 `MainWindow` 클래스로 돌아가는 역할을 합니다.
이때, `parent()` 메소드를 이용하여 현재 클래스의 부모 위젯을 가져올 수 있습니다.
`parent()` 메소드는 `QObject` 클래스에 정의되어 있으며, 현재 객체의 부모 객체를 반환합니다.
따라서 `self.parent()`는 현재 클래스의 부모 위젯인 `MainWindow` 클래스를 반환합니다.
`MainWindow` 클래스는 `QMainWindow` 클래스를 상속받아 구현되었으므로, 이전 화면으로 돌아가는 역할을 합니다. `self.hide()`는 현재 클래스를 숨기는 역할을 합니다. 이를 통해, 이전 화면으로 돌아가면서 현재 화면을 닫아줍니다.
게임설명 페이지
class Page2(QMainWindow, form_class_2): # 게임방법화면
def __init__(self, parent):
super().__init__(parent)
self.setupUi(self)
print("게임방법.")
# btn_1 = QPushButton()
# btn_1.clicked.connect(self.go_to_main)
def go_to_main(self):
self.parent().show()
self.hide()게임방법화면 클래스
여기 코드는 위와 같다.
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())코드를 실행시켜주는 show함수와
프로그램을 닫을때까지 계속 진행되게 하는 부분이다.
'개발공부 > Pyqt 파이큐티' 카테고리의 다른 글
| [PyQt] 광주 버스안내도 파이큐티로 만들기 (0) | 2023.05.06 |
|---|---|
| [PyQt] qt designer에서 함수 지정하는 방법 (0) | 2023.05.05 |
| [PyQt] 파이큐티 콘솔창에서 다운로드하기 (0) | 2023.05.04 |
| [파이큐티] 허접한 가위바위보 게임 만들기 (0) | 2023.05.04 |
| [파이큐티] 간단한 단어조합표 만들기 (0) | 2023.05.04 |