
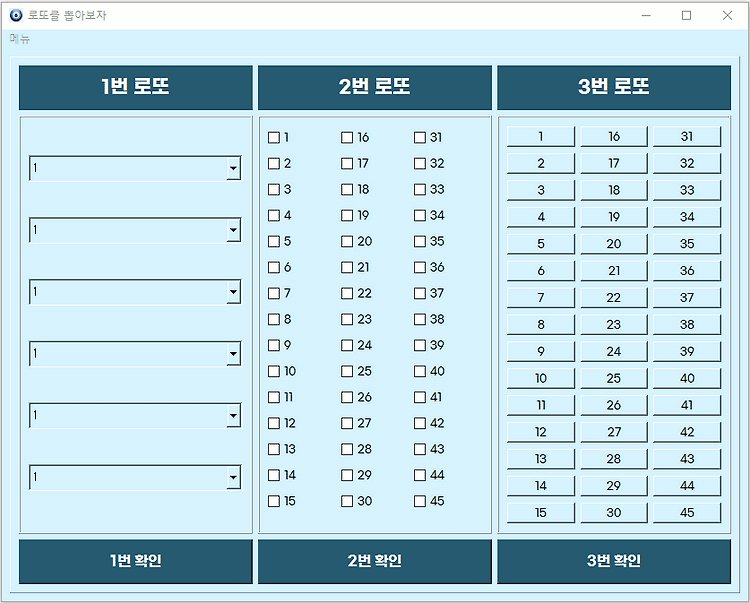
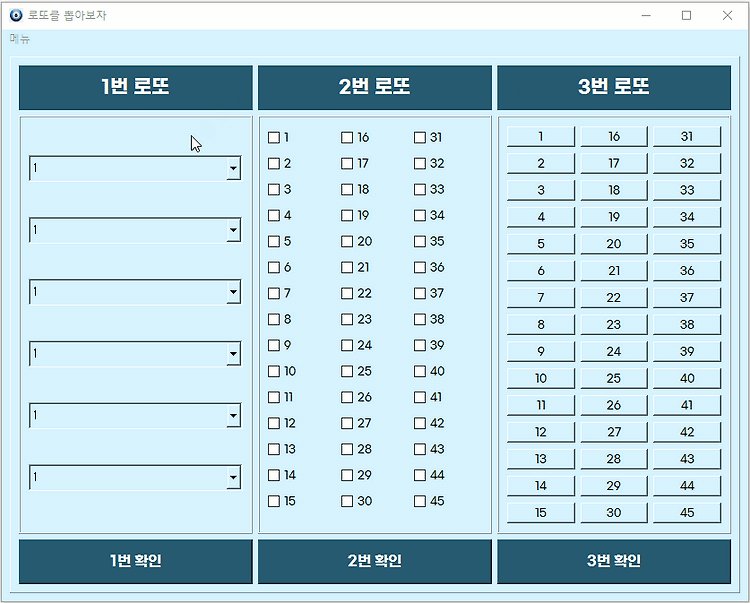
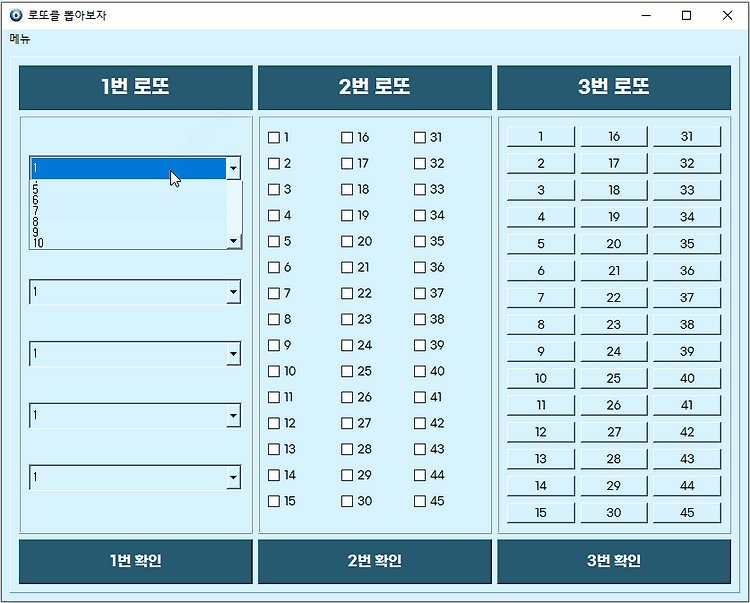
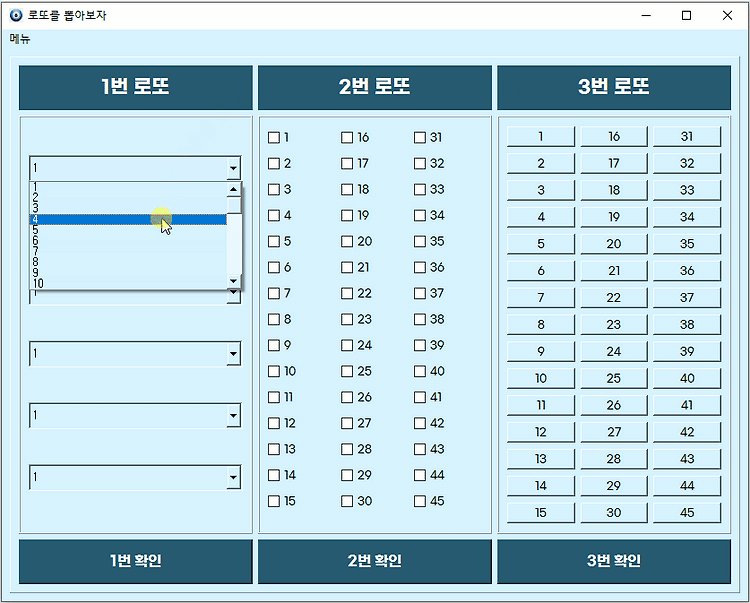
콤보박스, 체크박스, 푸시버튼 3가지 종류를 사용하여 로또 만들어보기 폰트: G마켓 산스 qt designer로 만든 화면 코드 import os import sys import random from PyQt5.QtWidgets import * from PyQt5 import uic from PyQt5.QtGui import * from PyQt5.QtCore import * def resource_path(relative_path): base_path = getattr(sys, "_MEIPASS", os.path.dirname(os.path.abspath(__file__))) return os.path.join(base_path, relative_path) form = resource_path('lot..

무료 폰트 사이트 모음 1. 네이버 https://hangeul.naver.com/font 네이버 글꼴 모음 네이버가 만든 150여종의 글꼴을 한번에 만나보세요 hangeul.naver.com 네이버에서는 나눔글꼴, 마루부리글꼴, 클로바 나눔손글씨를 무료 배포 중이다. 나눔고딕 D2코딩은 코딩할 때 쓰면 가독성이 좋다. 나눔바른고딕, 나눔스퀘어 네오, 나눔스퀘어 라운드는 깔끔한 고딕이라 자주 사용한다. 2. 우아한 형제들 https://www.woowahan.com/fonts 우아한형제들 문 앞으로 배달되는 일상의 행복 www.woowahan.com 배민 한나체를 포함한 10개의 폰트가 무료 제공된다. 3. G마켓 산스 https://corp.gmarket.com/fonts/ G마켓 - 쇼핑을 바꾸는 쇼..

지금은 일일히 데이터를 추가해 줬지만 많은 양의 데이터가 있으면 따로 끌어와서 사용할 때 유용할 것 같다. 코드 import os import sys from PyQt5.QtWidgets import * from PyQt5 import uic #모듈 가져오기 from PyQt5 import QtWidgets from PyQt5.QtGui import QIcon def resource_path(relative_path): base_path = getattr(sys, "_MEIPASS", os.path.dirname(os.path.abspath(__file__))) return os.path.join(base_path, relative_path) form = resource_path('widget_blue...

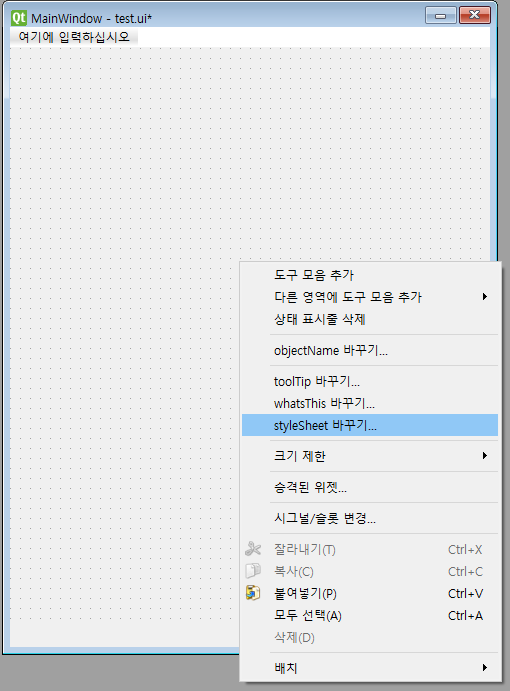
뒷배경 바꾸기 우클릭 - styleSheet 바꾸기 클릭 background-color 클릭 변환하고 싶은 색상 클릭. (참고: rgb 54 54 54는 보통 다크모드에서 사용하는 색상이다.) 확인 클릭 배경색이 변한 모습을 확인할 수 있다. 만약 실행된 모습을 직접 보고 싶다면 ctrl + r을 눌러서 미리보기창을 볼 수 있다. 왼쪽에는 창에 추가할 수 있는 다양한 위젯과 항목들이 있다. 이러한 모든 항목에 익숙할 필요는 없고, 라벨과 버튼부터 시작하는 것이 좋다. 라벨: 기본적으로 화면에 쓰여진 텍스트로 대화형이 아니며 특정 위치에 있는 텍스트일 뿐이다. 라벨 색상 변경하기 라벨을 추가하여 login 이라고 작성했다. 검은색 배경이라 인식하기 쉽지 않으므로, 흰색으로 변경해주고 폰트 크기도 키워준다...

초안 파워포인트로 만든 화면 이런 식으로 만들려고 했다. 버튼을 클릭하면 창이 새로 뜨기보다는 밑에서 다 확인할 수 있도록 한다. 이를 위해 qt stackedWidget을 공부했다. 참고 사이트: https://youtu.be/RYdAf2NH0TY 이 영상이 큰 도움이 되었다. 자막은 없지만 천천히 돌려보니 아주 굿이었다. 코드 및 qt디자이너로 만든 부분 코드 bus_stop.py import operator import os import sys from PyQt5.QtGui import * from PyQt5.QtWidgets import * from PyQt5 import uic from bus_data import * def resource_path(relative_path): base_path..

파이큐티에서 클릭할 때 함수를 적용하는 방법 간단하게 버튼을 누르면 꺼지는 부분을 적용해 보겠습니다. 파이큐티 상단에 저 버튼을 누르고 드래그합니다. 이렇게 드래그하면 자동으로 창이 뜨는데, 클릭하면 함수로 연결하게 하고 싶으므로 clicked()를 클릭하고, 우측 하단에 편집을 클릭합니다. 수정하고 싶은 함수명을 새로 입력해 줍니다. 미리 설정되어 있는 함수들도 있으므로 사용하고 싶은 기본 함수가 있다면 슬롯 내에서 사용해도 됩니다. 확인을 누르면 우측에 close_the_button()함수가 보이고, 버튼을 클릭했을 때(clicked()) - close_the_button() 함수가 실행된다는 뜻으로 이해할 수 있습니다. 확인을 누릅니다. 그럼 이렇게 버튼 클릭시 함수가 지정되었다는 것을 눈으로 확인..

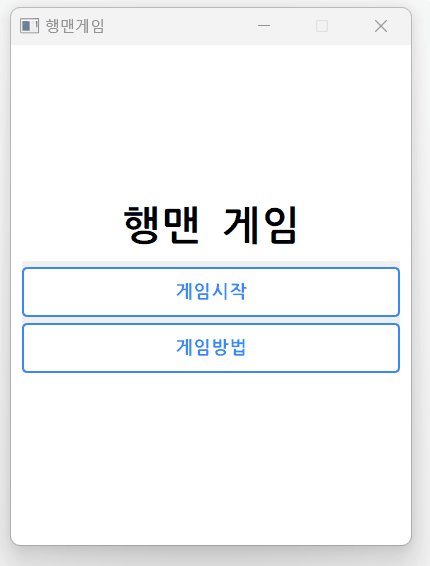
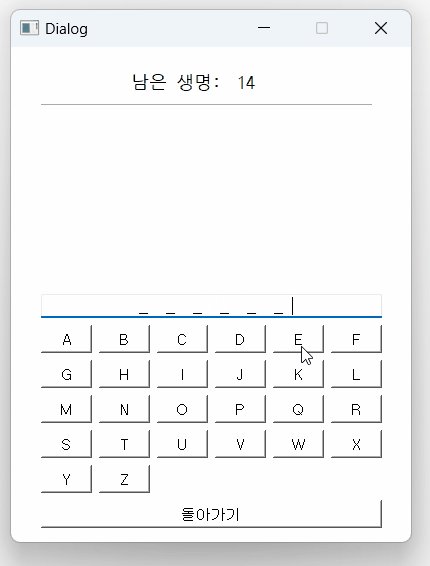
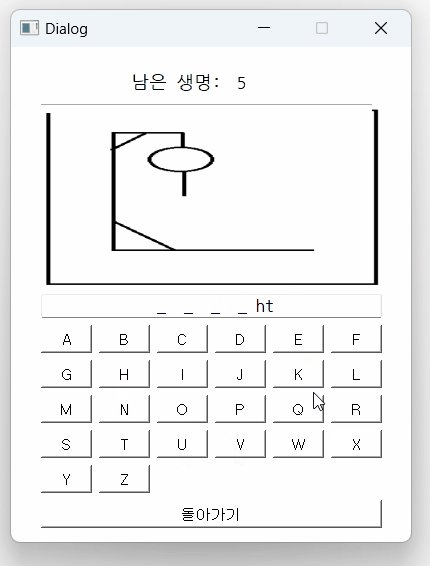
콘솔창에 보이는 것과 다르게 파이큐티..로 만드는 과정은 시간이 너무 오래걸린다. 호현이의 창 바뀜을 보고 class를 여러개 만들면 -> 창을 바꿀수 있다는 것을 참고하여 인터넷 검색 후 만들었다. 사실 이 코드는 내 코드라고 말할 수 없을 정도. 스택오버플로우 사람들 지분율 80% 공식문서가 10% 기여한 누덕누덕 코드이다. 그래도 돌아가니까 만족하기로 했다. 구현화면 각각 실패 화면 / 성공 화면 입니다. 코드 import os import random import sys from PyQt5.QtWidgets import * from PyQt5 import uic from PyQt5.QtGui import * from data import word_list def resource_path(relat..

파이썬이 설치되어 있다는 가정 하에, 콘솔창에 pip install pyqt5-tools 라고 친다. 설치되고 업그레이드 하라고 알림이 떠서 업그레이도 해 줬다. 업그레이드 명령어 python.exe -m pip install --upgrade pip 성공적으로 설치가 되었다고 나온다. 큐티 디자이너는 bin 폴더에 있다. c드라이브 - 사용자 - AppData - Local -Programs -Python -Python(설치버전) 에 들어가 designer를 검색 후 바탕화면에 바로가기 해놓는 걸 추천한다.

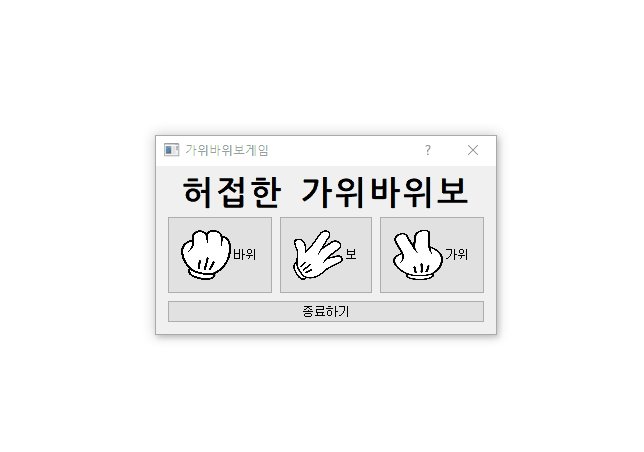
설명 예정 코드 import sys from random import randint from PyQt5.QtWidgets import * from PyQt5.QtGui import * from PyQt5.QtCore import * # from PyQt5.QtWid class MainWindow(QDialog): def __init__(self): super().__init__() self.setup_ui() def setup_ui(self): main_layout = QVBoxLayout() #메인 레이아웃 user_choose_layout = QHBoxLayout() #버튼 담길 레이아웃 #타이틀 지정 title = QLabel("허접한 가위바위보") title_font = title.font() #..

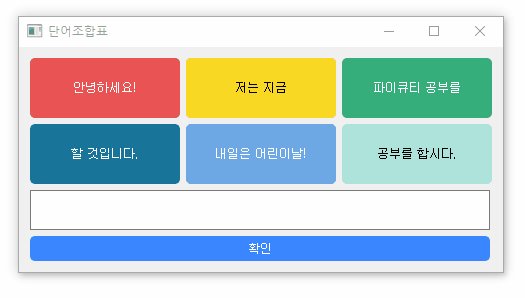
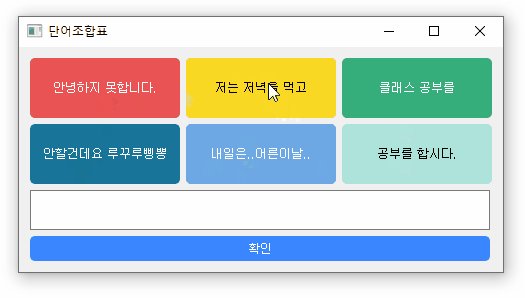
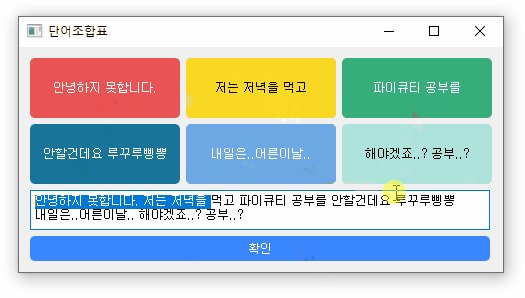
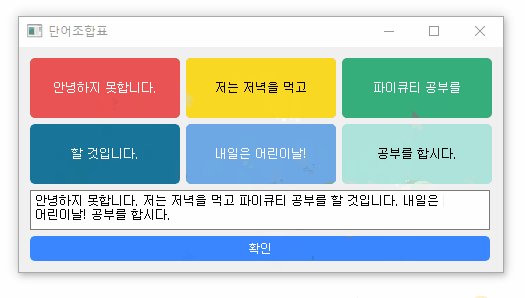
간단한 단어조합표 만들기 코드 import sys from PyQt5.QtWidgets import * class Window(QWidget): def __init__(self): super().__init__() self.button1 = QPushButton("안녕하세요!") self.button1.setFixedSize(150, 60) self.button1.setStyleSheet( "color: white;" "background-color:rgb(235, 83, 83);" "border-radius:5px;" ) self.button1.clicked.connect(self.onClick) self.button2 = QPushButton("저는 지금") self.button2.setFixedSi..